Visual Studio Code(VSCode)は、ショートカットキーを活用することで、作業効率を大幅に向上させることができます。
本記事では、初心者でもすぐに使える基本的なショートカットキーを厳選して解説します。これを機に、キーボード操作に慣れて生産性をアップさせましょう!
ファイル操作のショートカット
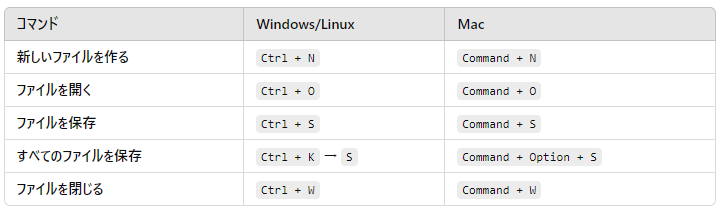
まず覚えておきたいのが、ファイルを扱うためのショートカットです。新しいファイルを作る、保存する、閉じるといった操作をキーボードでサクッとできると、作業スピードが一気に上がります。
- 新しいファイルを作る
新しいアイデアやコードを書くときに便利なコマンド。Ctrl + N(MacではCommand + N)を押せば、すぐに新しいファイルが開きます。 - ファイルを保存する
コードを書いたら、こまめに保存する習慣が大切です。Ctrl + S(MacではCommand + S)で素早く保存できます。 - ファイルを閉じる
開きすぎたファイルを閉じたいときは、Ctrl + W(MacではCommand + W)。シンプルで使いやすい操作です。

エディタ操作を効率化するショートカット
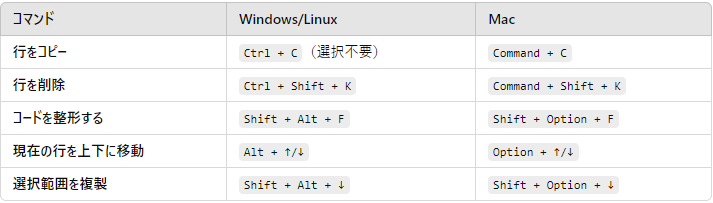
次に、コードを書く際に使えるショートカットを紹介します。これらを覚えるだけで、マウスを使う時間が大幅に減り、作業がスムーズになります。
- 行をコピー
コードを複製したいときは、Ctrl + C(MacではCommand + C)。選択せずにそのまま行をコピーできます。 - 行を削除
不要なコードを素早く消したいときは、Ctrl + Shift + K(MacではCommand + Shift + K)。削除とカーソル移動を一気に行えます。 - コードを整形する
インデントが乱れたコードをきれいに整えるには、Shift + Alt + F(MacではShift + Option + F)を押すだけ。読みやすいコードになります。

検索・置換のショートカット
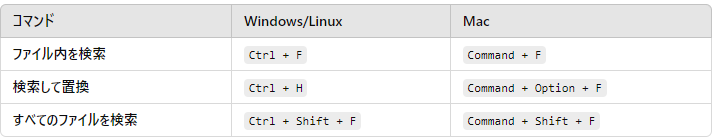
長いコードの中で特定の文字列を探したり、一括で修正したいときには検索・置換のショートカットが役立ちます。
- ファイル内を検索する
Ctrl + F(MacではCommand + F)を押すと、現在開いているファイル内で検索ができます。キーワードを入力すれば、該当箇所がすぐに見つかります。 - 検索して置換する
例えば、変数名を一括で変更したいときは、Ctrl + H(MacではCommand + Option + F)。効率よく修正できます。 - すべてのファイルを検索する
プロジェクト全体からキーワードを探したい場合は、Ctrl + Shift + F(MacではCommand + Shift + F)が便利です。

ターミナル操作のショートカット
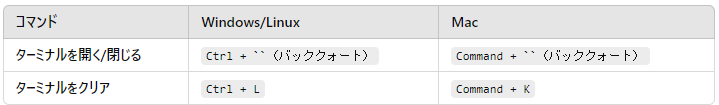
VSCodeにはターミナル(コマンドライン)が内蔵されており、ショートカットを使えば簡単にアクセスできます。
- ターミナルを開く/閉じる
Ctrl + ``(MacではCommand + “)を押すと、エディタ内にターミナルを表示できます。これでコマンド操作もスムーズです。 - ターミナルをクリアする
画面が見づらくなったら、Ctrl + L(MacではCommand + K)でターミナルの内容をリセットできます。

ナビゲーションを快適にするショートカット
最後に、ファイルやタブを効率的に切り替えるためのショートカットを紹介します。
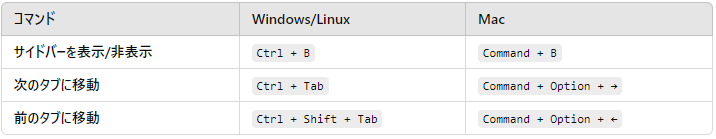
- サイドバーを表示/非表示に切り替える
作業スペースを広く使いたいときは、Ctrl + B(MacではCommand + B)。ワンタッチでサイドバーを隠せます。 - タブ間を移動する
複数のファイルを開いているとき、Ctrl + Tab(MacではCommand + Option + →)で次のタブへ移動できます。前のタブに戻りたい場合は、Ctrl + Shift + Tab(MacではCommand + Option + ←)を使います。

まとめ
今回紹介したショートカットを覚えると、VSCodeでの作業効率が大幅に向上します。初心者の方は、まずよく使う「ファイルを保存」や「コードを整形」から練習してみましょう。
慣れてきたら、ターミナル操作や検索・置換なども取り入れて、より快適な作業環境を作り上げてください。ショートカットを使いこなして、一歩先行くエンジニアを目指しましょう!



コメント